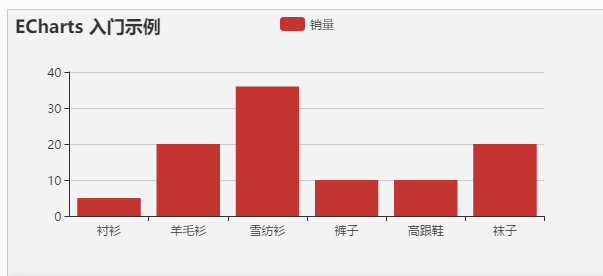
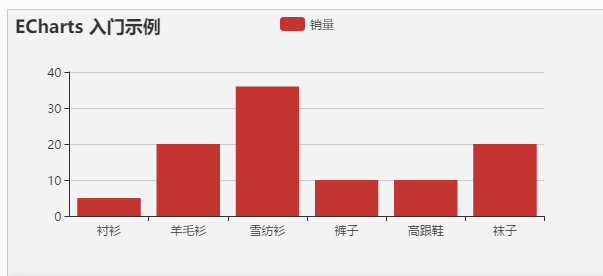
(1)绘制一个简单柱状图
1 !DOCTYPE html> 2 3 4 5ECharts 6 7 8 9 10 11 12 39 40

(1)grid 设置
在setOption中会有
grid : {
x : '10%', y : '25%', x2 : '10%', y2 : '10%' }这样的设置,x,y的解释如下图所示

本文共 277 字,大约阅读时间需要 1 分钟。
(1)绘制一个简单柱状图
1 !DOCTYPE html> 2 3 4 5ECharts 6 7 8 9 10 11 12 39 40

(1)grid 设置
在setOption中会有
grid : {
x : '10%', y : '25%', x2 : '10%', y2 : '10%' }这样的设置,x,y的解释如下图所示

转载于:https://www.cnblogs.com/wangleBlogs/p/9417782.html